Schriftarten als Wiedererkennungswert
Um eine Webseite interessant und ansprechend zu gestalten, verwenden wir bestimmte Schriftarten.
Diese sollen sich so gut es geht in die übrigen Gestaltung der Seite integrieren und somit abgestimmt auf das Layout, das Logo und aller übrigen Elemente sein. Dabei wird auch sichergestellt, dass bestimmte Merkmale eines Unternehmens beibehalten werden. Vor dem leidigen Thema der DSGVO gab es dabei kaum jemanden, der nicht sofort auf den Google Dienst verwiesen hat. Doch wie sieht die Lage heute aus und was muss ich beachten, wenn ich eine Font selber in die Seite einbinde?

Google Fonts & DSGVO
Mittlerweile sollte jedoch klar sein, dass das Einbinden einer Schriftart über einen externen Dienst gegen die DSGVO verstößt.
Das bedeutet, wir benötigen die explizite Zustimmung der Besucher:innen, bevor wir eine gewünschte Schriftart laden könnten. Das bedeutet, unsere Besucher:innen sehen unsere Website zuerst mit der falschen Schriftart. Erst wenn sie explizit der Verwendung externer Daten zustimmen, können wir unsere Schriftart nachladen. Und was machen wir, wenn der Verwendung externer Daten nicht zugestimmt wird?
Damit zerstören wir uns unseren Wiedererkennungswert und verlieren womöglich potentielle Interessenten.
Schriftarten selber einbinden
Somit bleibt uns nur der Weg, die Schriftart selber auszuliefern.
Hierbei werden keine zusätzlichen Verbindungen zu anderen Servern aufgebaut und auch sonst kann es schwer zu Problemen kommen. Wir sind ja nicht mehr auf externe Dienste angewiesen.
Beachte!
Beim Einbinden von Schriftarten über die eigene Seite gilt es ein paar Kleinigkeiten zu beachten.
Das wichtigste zuerst. Es gibt verschiedene Formate für Schriftarten.
- „woff2“ für moderne Browser
- „woff“ hauptsächlich für IE9-IE11
- „ttf“ für ältere Safari, Android iOS
- „svg“ für ältere iOS Geräte
- „eot“ für IE6-IE8
Bei der Aufzählung erkennen wir aber bereits einen klaren Trend. Mittlerweile sollte es ausreichen, eine Schriftart im Format woff2 bereit zu stellen. Wenn ältere Internet Explorer Versionen unterstütz werden sollen, müssen wir woff mit ausliefern. Natürlich ist es kein Problem, alle Formate vorzuhalten. Jeder Browser verwendet automatisch die Schriftart, mit der er am besten umgehen kann.
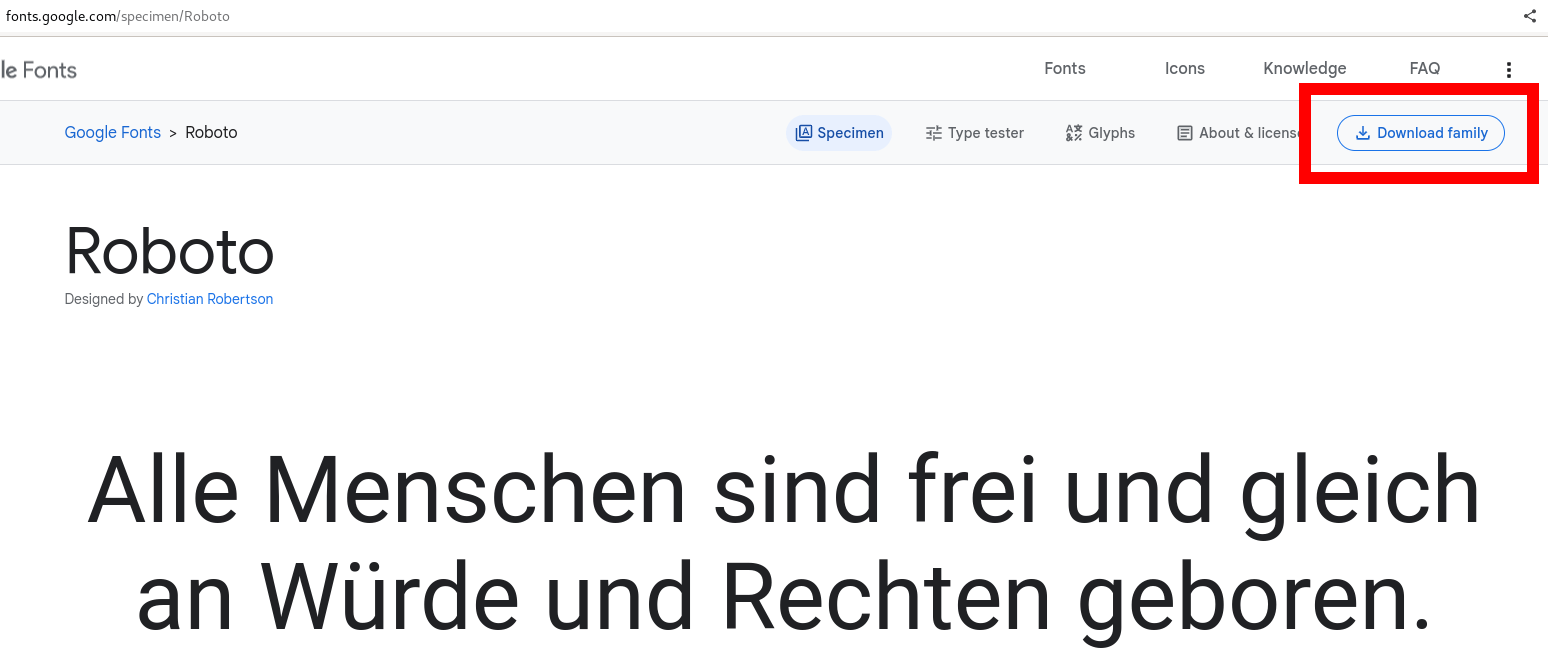
Um eine bestimmte Schriftart lokal einzubinden, könnte man sich diese vorab z.B. bei Google (https://fonts.google.com/) selbst besorgen. Leider können wir so nur eine ttf-Datei herunterladen.

Um die Schriftarten nicht selbst konvertieren zu müssen, möchte ich hier auf ein GitHub-Repo verlinken, das bereits eine breite Auswahl in verschiedenen Formaten bereit hält.
Unter https://github.com/KriesiMedia/enfold-library/tree/master/miscellaneous/local-google-fonts/font-sources können wir aus einer breiten Masse an freien Gfonts eine für uns brauchbare auswählen.
Größenunterschiede der Formate
Die Auswahl des Formats hat teilweise große Auswirkungen auf die Performance unserer Seite.
Eine Schriftart im Format ttf benötigt dabei je nach Komprimierung gerne mal doppelt so viel Speicherplatz. Unsere Besucher:innen müssen daher auch deutlich mehr Daten herunterladen.
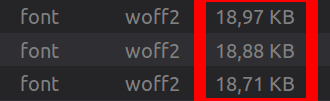
Zum Vergleich sehen wir hier einmal die selben Schriftarten vom Google-Server, die als woff2 geladen werden:

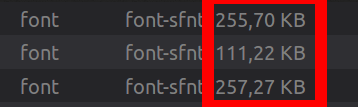
Und hier lokal eingebundene ttf Fonts.

Man beachte die Größenunterschiede von ca. 18 KB für woff2 gegenüber den über 250 KB für ttf!
Richtiges Einbinden
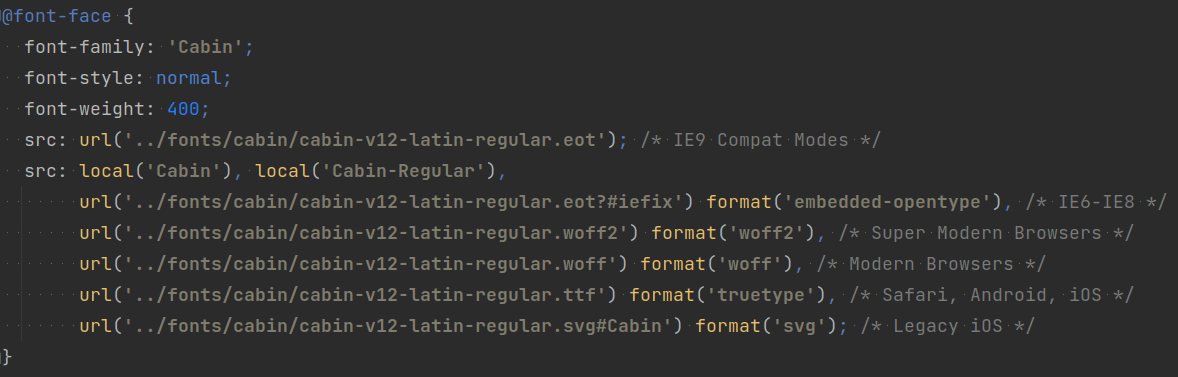
Damit uns der Web Browser die Wahl der richtigen Font-Formate übernimmt, müssen wir die Schriftarten in unserem Stylesheet korrekt eintragen.
Hier ein Beispiel für die Schriftart „Cabin“: