Bilder optimiert laden
Damit die eigenen Artikel oder Produkte heutzutage aus der Masse heraus stechen, sollte man tief in die Trickkiste greifen.
Dieser Artikel soll aber nicht an dieser Trickkiste rütteln, sondern zwei Techniken näher beleuchten, die einem dabei helfen können. Es geht dabei um die HTML5 Attribute „srcset“ und „sizes“ und um die Technik des „lazy-loadings“.
Das Grundproblem
Große Datenmengen dauern, bis sie geladen sind
Wenn ich heute als Autor im Internet ein Bild hochlade, dann ist mir meist egal, welche Größe das Bild hat. Immerhin lebe ich Österreich oder Deutschland in einem Land, das mir schnelles, unlimitiertes Internet für wenig Geld anbietet. (Gut – für Deutschland gilt das unter Vorbehalt :p )
Doch bereits in Deutschland gibt es Orte, an denen das bereits Luxus ist. Um allen Nutzern der Website das best mögliche Erlebnis zu bieten, sollte ich die Bilder also besser aufbereiten, damit niemand mehrere Sekunden warten muss oder mehrere MB herunterladen muss, um die Seite komplett sehen zu können.
Die Techniken
srcset- & sizes-Attribut
Der erste Bereich sollte heutzutage wirklich kein Thema mehr sein.
Wer selbst an einem Theme schreibt, der wird höchstwahrscheinlich die WordPress Funktionen „get_the_post_thumbnail()“ oder „the_post_thumbnail()“ verwenden.
Diese Funktionen geben mir bereits alles was ich brauche. Sie liefern gleich das ganze HTML mit dem srcset- und dem sizes-Attribut aus. Für Bilder, die nicht als featured-image eingebunden wurden, gibt es noch die Funktion „wp_get_attachment_image( $attachment_id )“, der wir als ersten Parameter die „$attachment_id“ des Bildes übergeben.
Auch hier erhalten wir wieder ein voll funktionsfähiges HTML mit srcset- und sizes-Attribut. Praktisch, dass WordPress im Hintergrund ohnehin für jedes hochgeladene Bild mehrere Versionen für die verschiedenen Größen anfertigt und auf der Festplatte des Servers abspeichert.

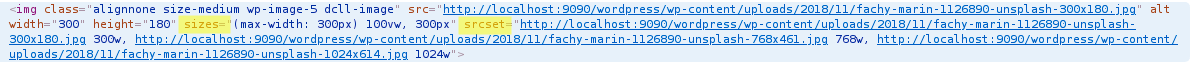
Aber da wir immer wieder auf Themes stoßen, die die beiden Attribute noch nicht verwenden, möchte ich hier auf ein praktisches Plugin verweisen, das Bilder aus dem Contentbereich nachträglich das srcset-Attribut verpasst.
responsify-wp
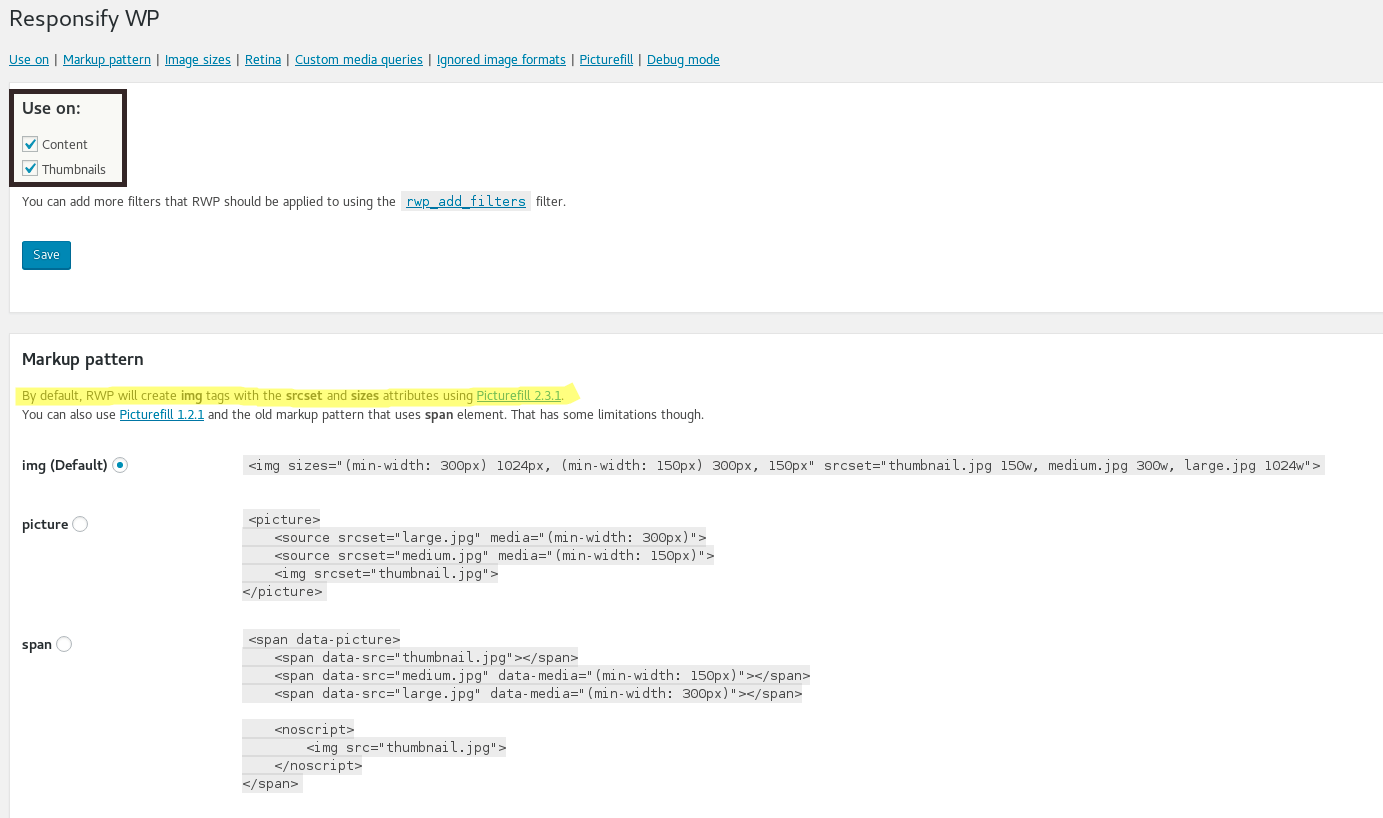
Es handelt sich um „responsify-wp“ von Stefan Ledin. Für das Plugin sei allerdings angemerkt, dass seine Möglichkeiten begrenzt sind und z.B. keine Bilder außerhalb des eigentlichen Contents mit den mächtigen HTML5-Attributen versehen kann.

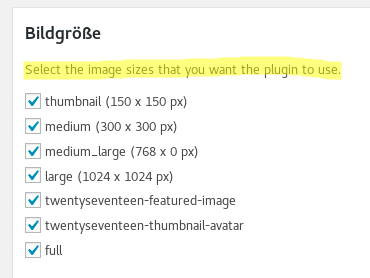
Sollte ein Theme sehr viele verschiedene Bildgrößen definieren, kann man in den Einstellungen praktischerweise steuern, welche Bildgrößen für die beiden Attribute verwendet werden sollen. Das verhindert das unnötige aufblähen des img-Elements.

Warum sind diese Attribute so mächtig?
Nun durch diese Attribute kann sich der Browser selbst aussuchen, in welcher Größe das Bild geladen und angezeigt wird. Auf Smartphones, deren Bildschirm sehr viel kleiner ist als ein 24‘‘ Bildschirm, brauche ich kein Bild laden, das die 9 fache Größe hat, oder? Das wäre in mehrfacher Hinsicht unnötig.
lazy-loading
Beim lazy-loading geht es nicht mehr darum, wie groß das Bild an sich ist, sondern darum, ob das Bild überhaupt geladen/angezeigt werden soll.
Bilder, die auf dem aktuellen Bildschirmausschnitt nicht zu sehen sind, müssen nicht unbedingt vom Server heruntergeladen werden.
Wer kann schon wissen, ob der Nutzer überhaupt weitere Bereiche der Seite ansieht oder nicht vielleicht schon auf einer anderen Seite ist?
Daher haben wir in weiterer Folge ein paar Tipps für Plugins, die einem das ermöglichen.
Anders als das srcset-Attribut, das in seiner Handhabung nun wirklich keine Hexerei ist, ist es doch mit erheblichem Mehraufwand verknüpft, diese Funktionalität selbst zu programmieren. Deshalb besprechen wir ein paar Plugins.
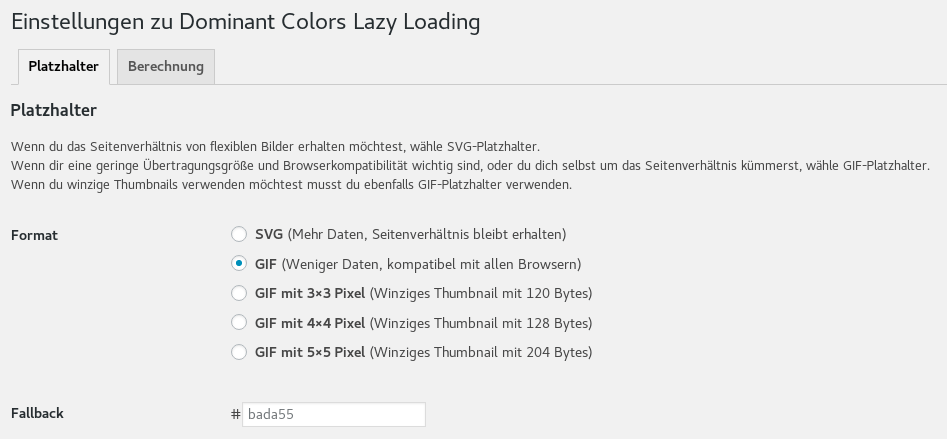
Dominant colors lazy loading
Zu Beginn hätten wir mit „Dominant colors lazy loading“ einen besonders interessanten Vertreter, der diese Funktion auch gleich mit einem weiteren grafischen Schmankerl versehen hat.
Zu Beginn wird die Mediathek vom Plugin nach Bildern durchsucht um eine dominante Farbe aus jedem einzelnen Bild zu identifizieren.

So lange das Bild nicht geladen wird, wird der Bereich des Bildes stattdessen in der zuvor errechneten dominanten Farbe angezeigt.
Das löst auch gleich ein anderes Problem, das auftreten kann, wenn Bilder sehr viel später auf der Seite angezeigt werden, als reiner Text. Wenn statt dem Bild einfach nichts gezeigt werden würde, müsste sich das Bild erst einen Platz verschaffen um angezeigt zu werden. Dadurch kann es zu unschönen Sprüngen im Contentbereich kommen.

Bei diesem Plugin ist zu beachten, dass es die WordPress-typische CSS Klasse (z.B. wp-image-5) für Bilder benötigt, um seiner Arbeit nachgehen zu können.
Sollte ein Theme diese nicht hinterlegt haben, wird dieses Plugin leider nicht funktionieren.
Andere lazy loading Plugins
Daneben sind noch „rocket lazy load“ und vor allem „crazy-lazy“ zu erwähnen, die in den meisten Fällen ohne Probleme funktionieren sollten. Ein etwas älterer Vertreter ist „lazy-load“, das allerdings seit über 2 Jahren kein Update mehr erhalten hat.