Wichtige Grundfunktionen des Customizers verstehen und anwenden
Der Customizer ist wichtig um schnelle Designanpassungen an der Website vornehmen zu können.
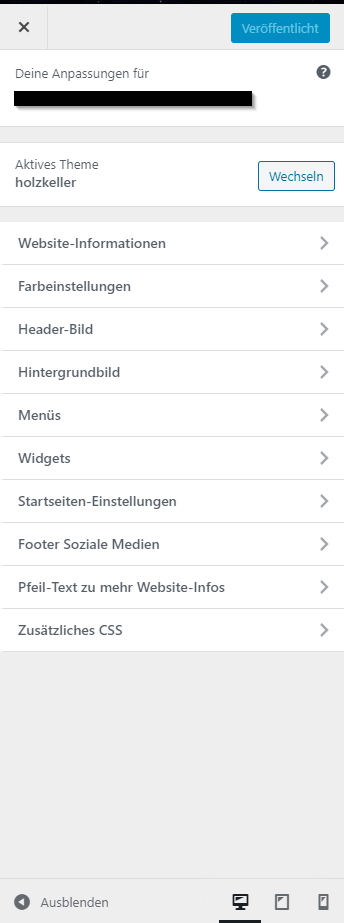
Dabei geht es beispielsweise um Farbänderungen der Website, Hintergrundbilder zu ändern, den Titel der Website etc. Änderungen werden dabei sofort auf der Website ersichtlich.

Customizer funktionsfähig machen und Anpassungen vornehmen
Möchte ich den vollen Funktionsumfang des Customizers verwenden, muss ich das natürlich per Code hinzufügen.
Die vorhandenen Customizer-Optionen kann man daher per Code einfach erweitern.
Man hat auch die Möglichkeit bestimmte Menüpunkte komplett zu entfernen, aber auch neue hinzuzufügen.
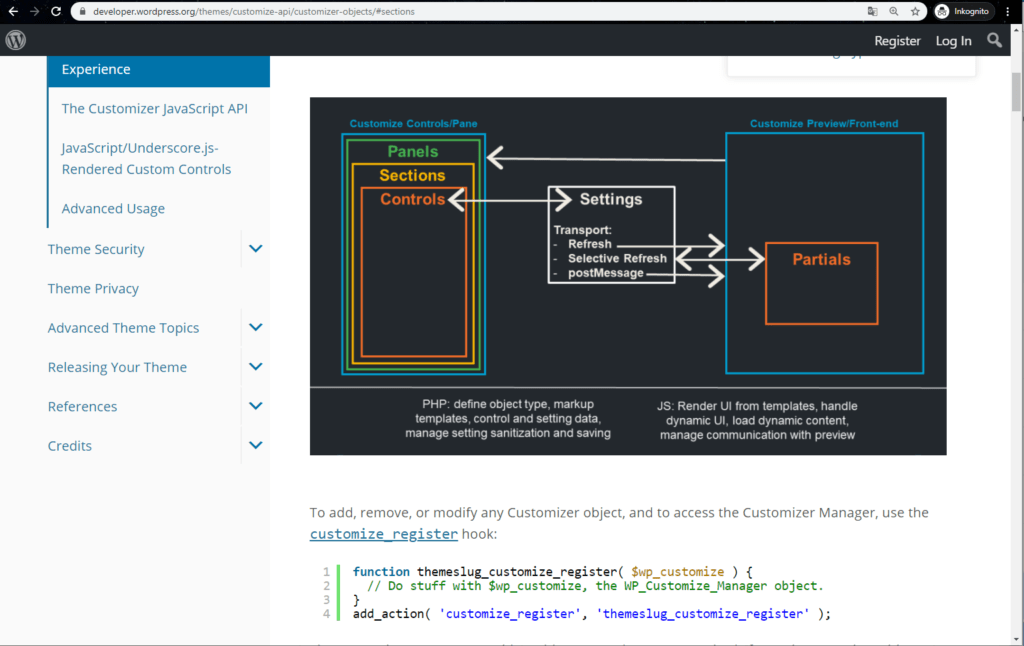
Wichtig ist es den Grundaufbau zu kennen. In den Settings kann ich Änderungen vornehmen, beispielsweise den Titel ändern. Kurz gesagt: Die Settings dienen zur Eingabe, beispielsweise vom Titel der Website, Controls steuern das UI, und die Sections sind die Menüpunkte des Customizers (wie am Bild oben zu sehen). Ein Panel benötige ich immer dann, wenn man mehrere Sektionen in einem Menüpunkt des Customizers haben möchte.

Im Front-end Bereich habe ich zudem die Möglichkeit den Stift zum Editieren anzufügen (Partials). Mit Klick darauf komm ich zum ausgewählten Setting. Gemeint ist damit dieses kleine Stift-Symbol: ![]()
Sections, Controls und Settings anlegen
Egal ob bei Sections, Controls oder Settings, man hat direkt die Möglichkeit mit dem vorhandenen Theme Customizer Objekt zu arbeiten (wp_customize).
$wp_customize->add_section( 'title_section', array( 'title' => __( 'Titel der Website', 'theme_name' ), 'priority' => 20, ) );
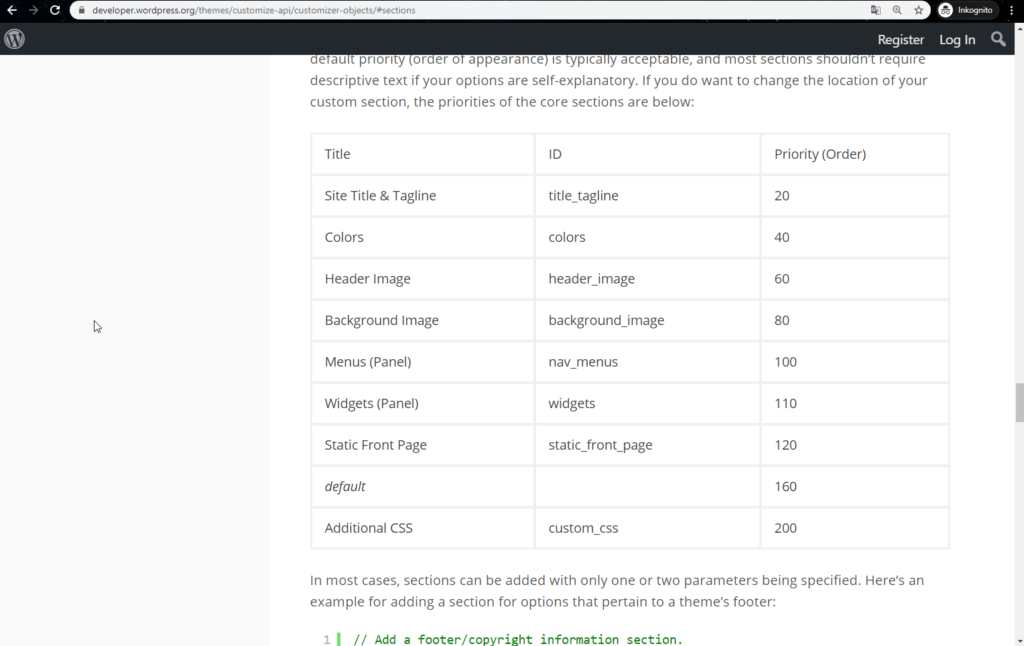
Mittels add_section gebe ich an, dass ich eine neue Sektion hinzufügen möchte, es folgt die ID der Sektion und Array mit Attributen wie den Titel oder die Priorität. Die Priorität gibt an, wo sich die Sektion im Customizer wiederfinden soll. Die Prioritäten der vorhandenen Sektionen, sowie deren ID, kann aus folgender Tabelle der WordPress Developer Website entnommen werden:

Eine Sektion benötigt immer ein dazugehöriges Setting, dieses kann ganz einfach so erstellt werden:
$wp_customize->add_setting( 'title_setting', array( 'default' => '', ) );
Es funktioniert auch hier nach dem gleichen Prinzip wie bei add_section, zuerst die ID und dann das Array – in diesem Fall wird das Textfeld einen leeren Standardwert haben. Als Typen können, text, checkbox, textarea, radio, select und dropdown-pages angegeben werden. Der Default-Wert ist text. Deshalb müssen wir das im nachfolgenden Beispiel auch nicht explizit angeben. Möchte man das, kann man einfach den type im Array mit angeben.
$wp_customize->add_control( new WP_Customize_Control( $wp_customize, 'title_control', array( 'label' => __( 'Titel der Website', 'theme_name' ), 'settings' => 'title_setting', 'section' => 'title_section', ) ) );
Als Parameter in der Funktion add_control() übergebe ich ein neues WP_Customize_Control Objekt, dem ich zuerst das vorhandene WP_Customize_Manager Objekt übergebe und anschließend wieder die ID und das Array. Im Array auch die dazugehörigen Settings und die Sektion angeben!
Mittels geht get_theme_mod(title_setting);kann ich anschließend den eingegebenen Wert des Users zurück erhalten.
Natürlich kann man auch ein Control-Element selbst erstellen, hierfür ist es notwendig eine eigene Klasse zu schreiben, die von der WP_Customize_Control Klasse abgeleitet wird. Hierbei ist es dann notwendig die Funktion render_content mit den eigenen Bedienelementen zu erweitern.
Editier-Symbol hinzufügen
Der blaue Stift zum Editieren von Bereichen ist für Anwender sehr hilfreich.
Das Symbol kann ich direkt über selective_refresh erstellen, die einzige Besonderheit hier ist das ich im Array angeben kann, wo im Front-End das Symbol erscheinen soll. Ich kann dem Selector ganz einfach den Klassen-Namen zuweisen, bei dem das Symbol erscheinen soll. Zudem ist es wichtig festzulegen, für welches Setting das Symbol festgelegt wird – schließlich möchte der Anwender direkt das editierbare Eingabefeld sehen.
$wp_customize->selective_refresh->add_partial( 'title_partial', array( 'selector' => '.logo', 'settings' => 'title_setting', ) );
Mit diesen Kenntnissen kann man den Customizer nun beliebig erweitern und an die Wünsche des Anwenders spezifisch eingehen!