ACF und das Aussehen im Backend
ACF versucht sich im Backend so gut wie möglich einzufügen, aber die Umsetzung hakt etwas.
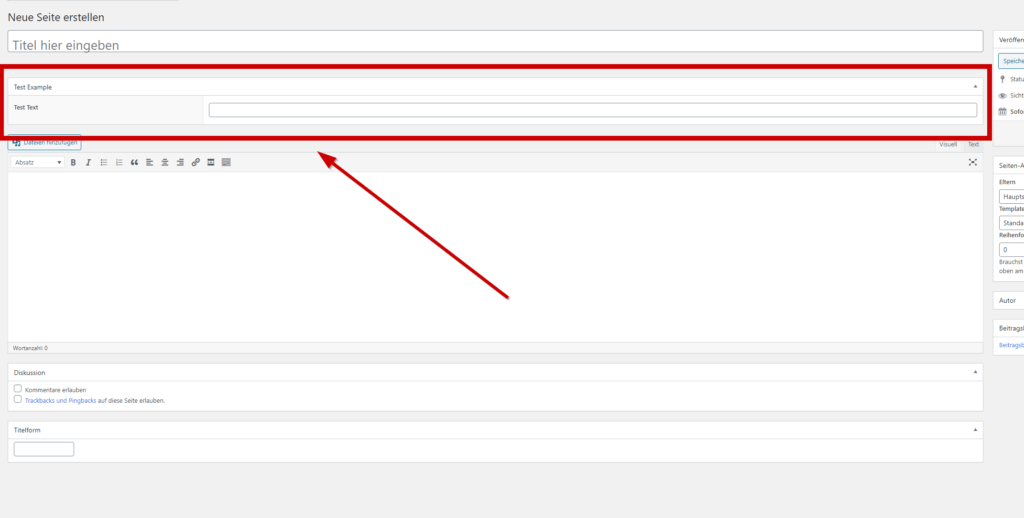
Das WordPress Plugin „Advanced Custom Fields“, kurz ACF, bietet die unter anderem die Möglichkeit, die Positionierung der Felder in der Seiten-Ansicht zu verändern. So ist es beispielsweise möglich ein beliebiges Feld direkt nach dem Eingabefeld für den Titel zu platzieren.

Festlegen der Positionierung
Die Positionierung klappt leider nicht immer.
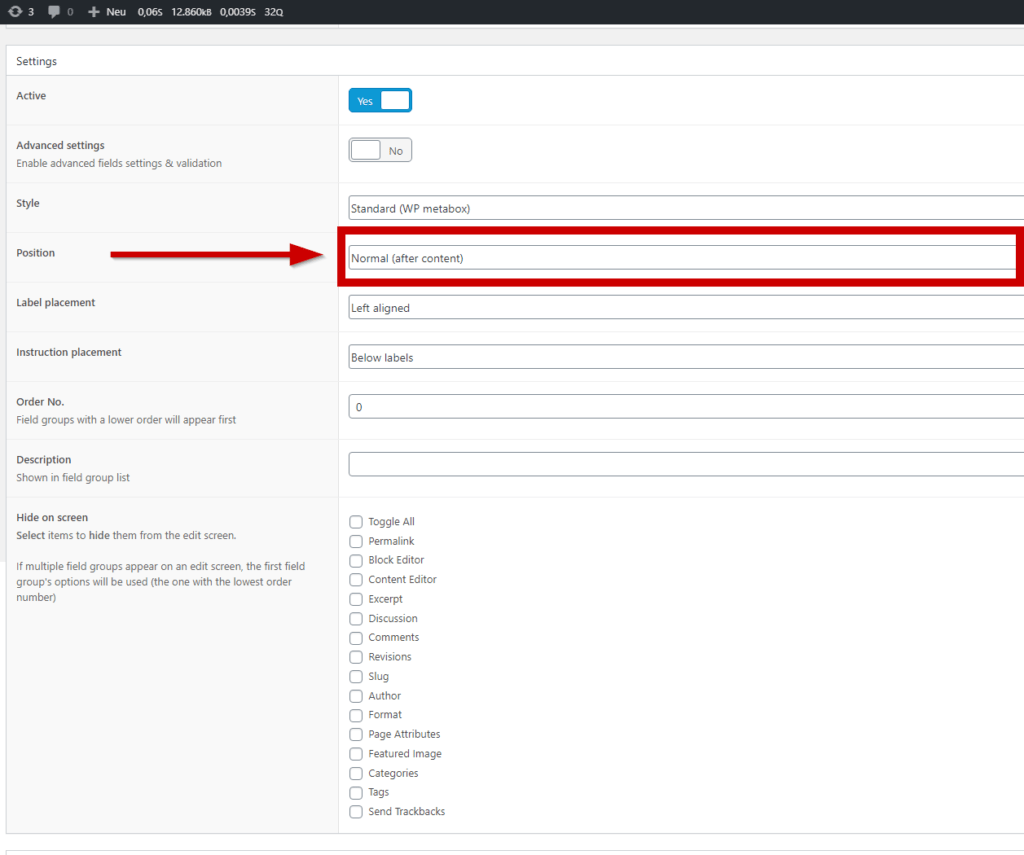
Wenn man nun also in den ACF-Einstellungen eine kleine Änderung vornimmt, nämlich die Position (beispielsweise) auf „High“ setz, so sollte das Feld direkt nach dem Titel angezeigt werden.

Leider ist das aber nicht immer der Fall, dass die neue Positionierung direkt klappt.
Was tun wenn die Positionierung fehlschlägt?
Dieses Code-Snippet hilft dabei das Problem zu lösen. Eingesetzt in functions.php löscht es die Reihung der Meta Boxen. Eventuell ist es notwendig die ACF-Einstellungen nachträglich noch einmal zu speichern.
function metabox_positionen_zuruecksetzen(){ $user_id = get_current_user_id(); delete_user_meta( $user_id, 'meta-box-order_page' ); } add_action( 'admin_init', 'metabox_positionen_zuruecksetzen' );In delete_user_meta() legst du als zweiten Parameter fest für welchen Post Type du die Reihung der Meta Boxen zurücksetzen willst. In unserem Fall mit _page. Es ist aber möglich hier jeden beliebigen Post Type zu verwenden. Für den Post Type „Post“ gibst du also als zweiten Parameter, als Key, „meta-box-order_post“ an! Das selbe gilt auch für eigens erstellte Post Types.