Woocommerce Hooks & Filter als geniales System
So ziemlich jedes Theme kann für einen WooCommerce-Shop verwendet werden. Ohne großes Zutun und Dank Hooks.
Es mag für geübte Theme-Entwickler ohne WooCommerce-Erfahrung vielleicht nicht ganz intuitiv sein.
Denn WooCommerce bringt zb die Produkte vorab nicht mit Template Tags in ein Theme.
Nein, dass passiert mit Hooks – out of the box.
Das hat den Vorteil, dass man sich als Theme-Entwickler oder als Seitenbetreiber keine Gedanken machen muss.
Keine Entweder-Oder-Situation
WooCommerce setzt zwar auf Hooks beim Anzeigen der Daten – eigene „echte“ Themes sind aber möglich!
Wie genau bei der Theme-Erstellung vorgegangen werden soll, steht in folgenden Artikel auf der Seite von WooCommerce:
- https://docs.woocommerce.com/document/woocommerce-theme-developer-handbook/
- https://docs.woocommerce.com/document/template-structure/
Hooks – die Übersicht
Zurück zu den Hooks! Nachfolgend gibt es eine komplette Auflistung + Hilfeseiten:
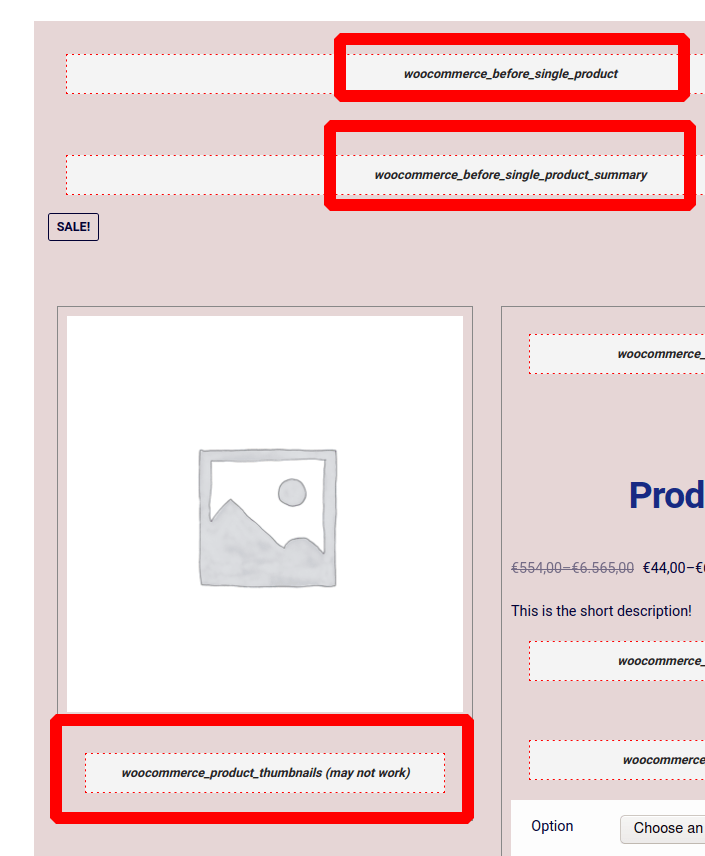
Hooks – visuelle Hilfestellung
Die Liste der Hooks ist etwas trocken und dient dem Nachschlagen. Eine visuelle Darstellung hilft mehr!
Und hier kommen die nachfolgenden Seiten in’s Spiel. Weil hier veranschaulicht wird, wo auf zb der Produktseite welcher Hook abgefeuert wird.
Das schaut dann ungefähr so aus. Als Beispiel hier die Produkt-Seite:
Hier die einzelnen Seiten:
- Produkt-Seite
- Warenkorb-Seite
- Mein Account Bereich
- Checkout-Seite
- Shop-Seite
- E-Mails
- Gesammelte Anzeige anhand des Storefront-Themes
- Weitere Hook-Übersicht anhand von Storefront
- Hook Übersicht https://woocommerce.github.io/code-reference/hooks/hooks.html