WooCommerce zeigt Änderungen dynamisch an!
Wird ein Produkt dem Warenkorb hinzugefügt, oder wird die Bestellmenge eines Produkts in der Bestellübersicht verändert, so passieren mehrere Dinge auf der Seite.
Ohne dass die Seite neu geladen wird, passieren Dinge per AJAX und jQuery im Hintergrund.
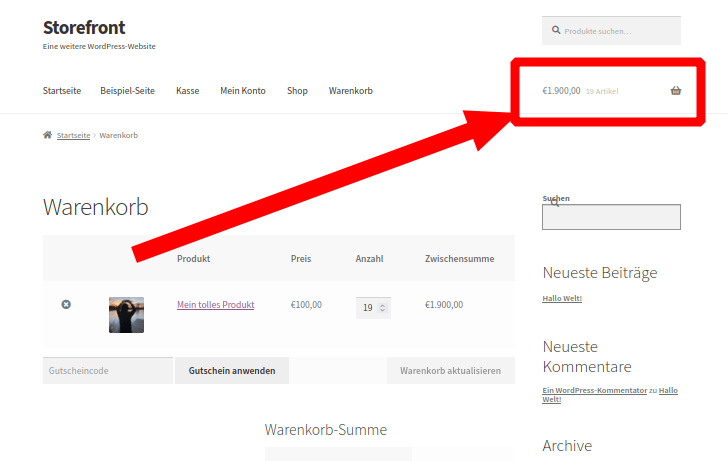
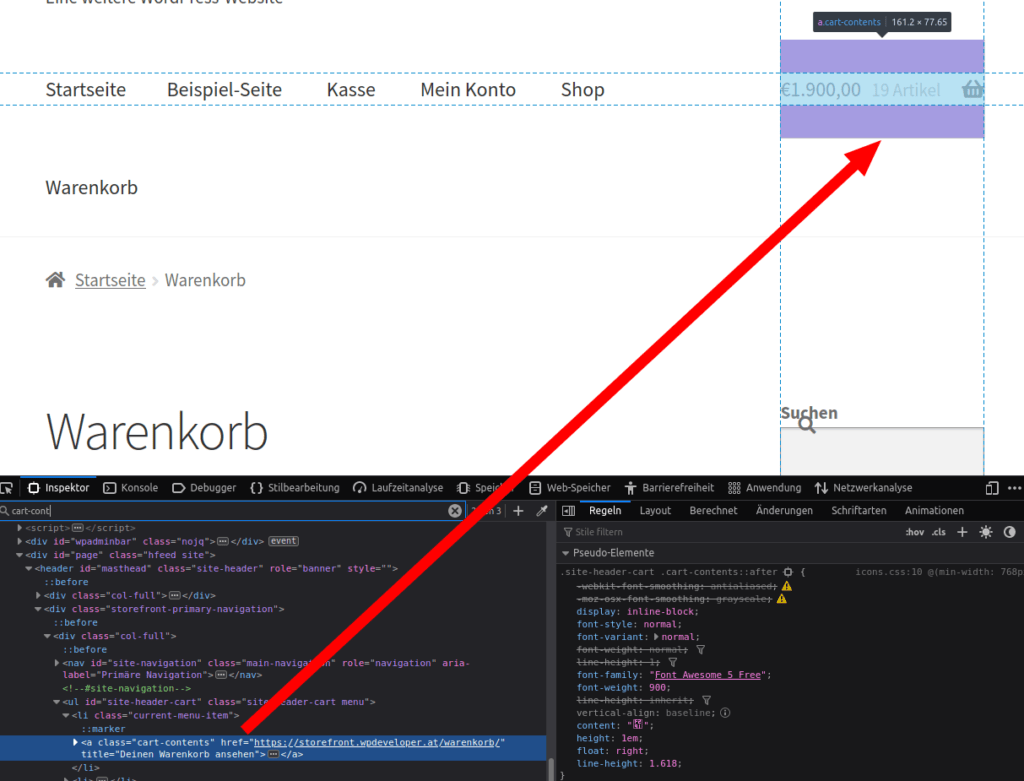
So bleibt sichergestellt, dass immer die korrekte Anzahl an Produkten im Mini-Warenkorb angezeigt wird, und der Gesamtpreis passt. Hier anhand des Storefront-Themes:
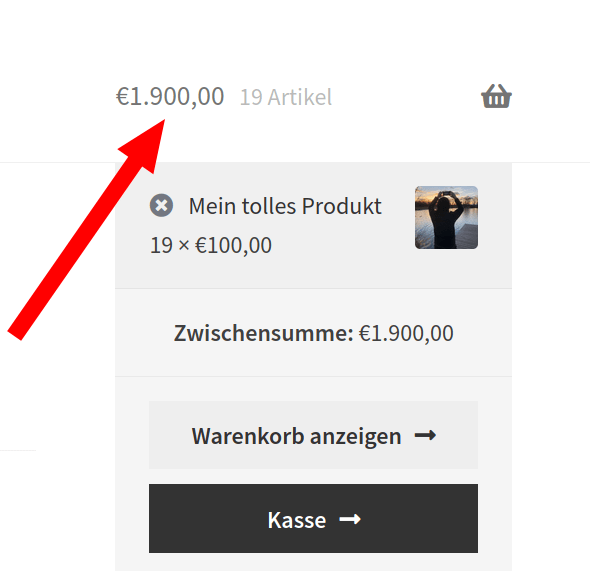
Das ist die vergrößerte Ansicht des Mini-Warenkorbs auf dieser Seite:
Ändert sich der Warenkorb, ändert sich auch der Bereich rechts oben.
Wie man den AJAX-Mechanismus im eigenen WooCommerce-Theme nutzen kann, wird in diesem Artikel beschrieben.
Wie kann ich dynamisch Daten ändern, nachdem sich der Warenkorb geändert hat?
Der Mechanismus von WooCommerce ist praktisch! Das kann man auch selbst in einem Theme verwenden!
Warum? Um zb eigene dynamischen Änderungen auf der Seite zu veranlassen. Nachdem sich zb der Warenkorb geändert hat.
Wie macht das WooCommerce? Eine Spurensuche:
WC_AJAX als Ausgangspunkt
Logischerweise bündeln sich die AJAX-Aktivitäten in der entsprechenden Klasse! Die Klasse WC_AJAX ist daher der Startpunkt!
Die Klassenbeschreibung findet sich hier https://woocommerce.github.io/code-reference/classes/WC-AJAX.html
Die Doku von WooCommerce ist nicht die beste – ein Blick in den Source-Code hilft besser!
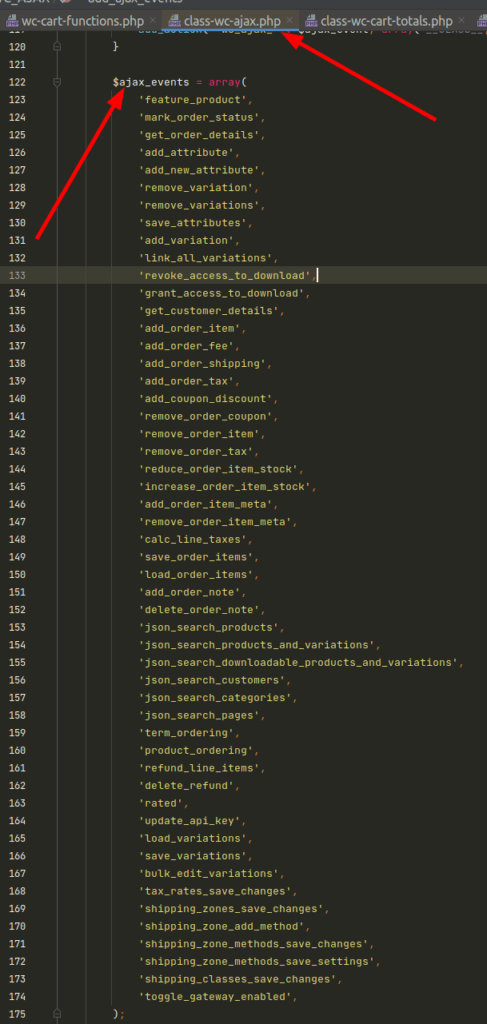
Dort bekomme ich auch schön übersichtlich eine Liste aller Events. Die dazugehörigen Funktionen sind gleichlautend und befinden sich in der selben Datei/Klasse:
Hier sticht uns eine Action in’s Auge: get_refreshed_fragments
Funktion get_refreshed_fragments und der woocommerce_add_to_cart_fragments Hook
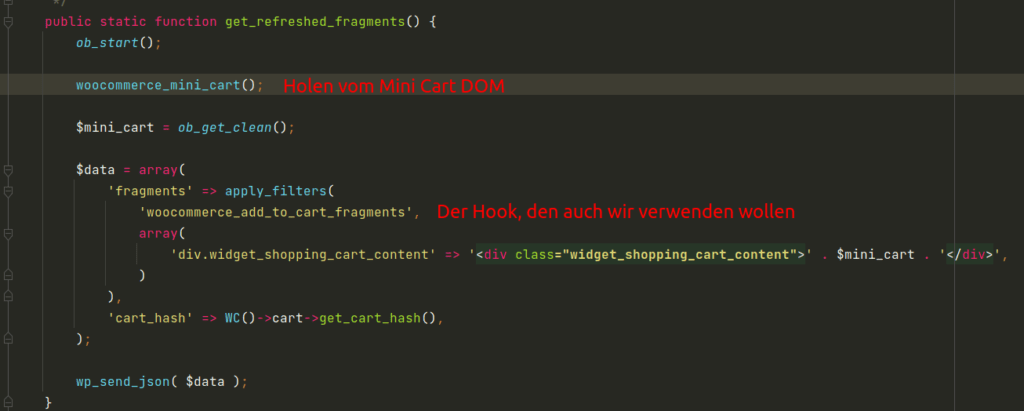
Im woocommerce_add_to_cart_fragments Hook passierts – hier werden die Daten vorbereitet, an das Frontend übergeben und dort dynamisch in die Seite (das DOM) eingefügt
Die Funktionsbeschreibung auf Englisch sagt eigentlich eh schon alles: „Get a refreshed cart fragment, including the mini cart HTML.“
Hole den aktualisierten Warenkorb-Bereich und das HTML für den Mini-Cart. Genau das passiert hier, und genau hier drin wollen wir uns in den Hook reinhängen:
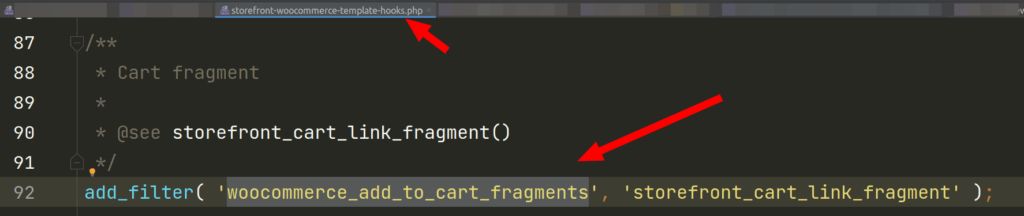
Storefront hängt sich über folgenden Hook rein:
add_filter( 'woocommerce_add_to_cart_fragments', 'storefront_cart_link_fragment' );
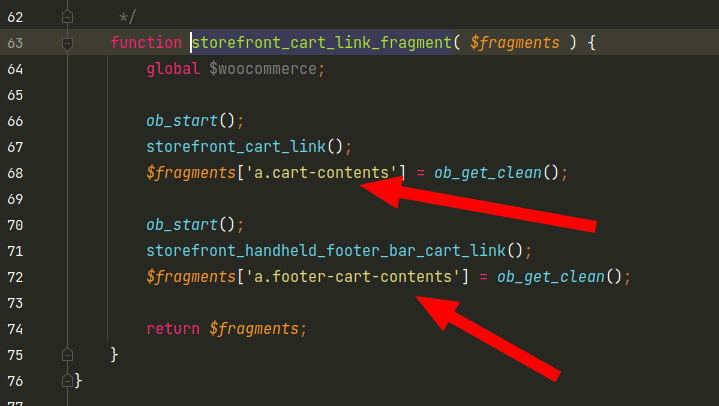
Damit werden weitere Daten an das Frontend übergeben, die dann dynamisch angezeigt bzw ausgetauscht werden.
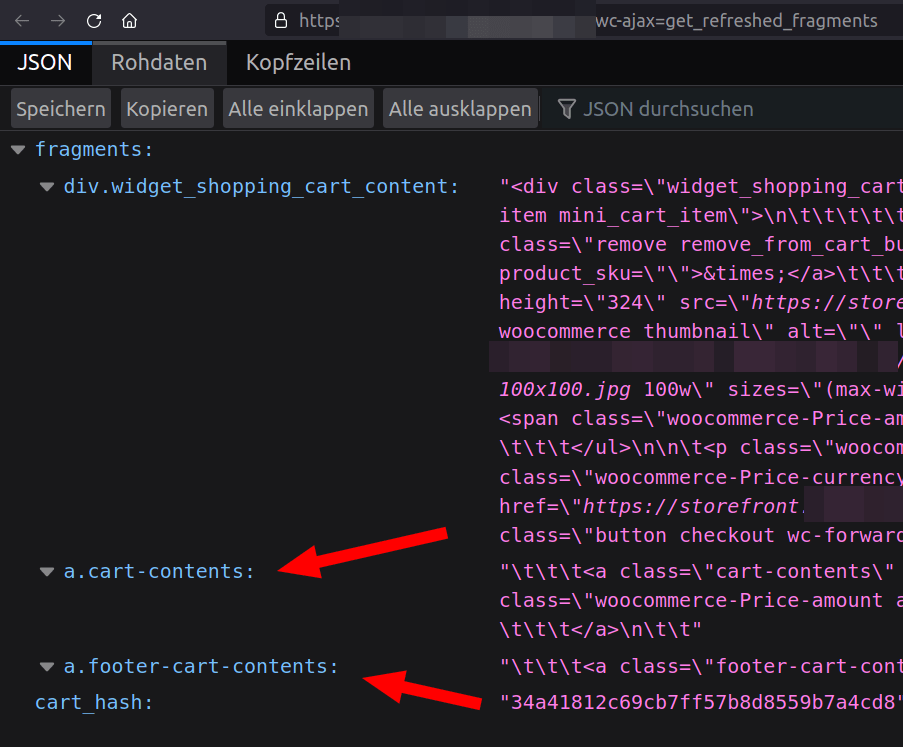
Wird die Action https://domain.at/?wc-ajax=get_refreshed_fragments per AJAX aufgerufen, so gibt es für Storefront diesen Rückgabewert:
Hier sehen wir genau diesen Selektor, der dann auf der Seite angesprochen wird, und durch den dann die Aktualisierung passiert:
Conclusio
Es ist sehr einfach, dynamisch Dinge auf der Seite zu ändern, wenn per AJAX der Warenkorb verändert wurde!
Was es braucht ist, sich in den woocommerce_add_to_cart_fragments Hook reinzuhängen!
Dort gibt man einen jQuery-Selektor und eigenes HTML/DOM mit.
Nach Aktualisierungen des Warenkorbes werden diese Daten per AJAX geholt.
Das neue HTML überschreibt dann das alte HTML, mittels dem angegebenen jQuery-Selektor!