Pagebuilder und Gutenberg – nicht unsere besten Freunde.
Als hardcore WordPress-Entwickler haben wir nicht immer und überall die größte Freude mit Page-Buildern.
Unsere WordPress-Umsetzungen sind ausgewachsene Webapps. Software, wo wir mit Daten und Eingaben arbeiten, diese weiterverarbeiten, damit kalkulieren o.ä.
Würden wir für diese Daten und Bereiche Pagebuilder verwenden, so würden wir uns selbst ein Haxl legen.
Weil wir dann umständlich zu diesen Daten kommen würden.
Wir brauchen daher „Eingabemasken“, wo wir direkt Daten abgreifen können.
Die Stärken von Pagebuildern
Natürlich haben Pagebuilder ihre Berechtigung.
Sonst wären Elementor und Co nicht so beliebt bzw so oft in Gebrauch.
Auf unserer Schwesterseite für WordPress News + Anleitungen, wpaustria.org, gibt es da auch einen guten Artikel dazu: „Was sind Page Builder?“
Kleine Werbeagenturen tun sich auch sehr leicht, mit Pagebuilder schöne Seite zu erstellen.
Man kann ohne Programmier-Kenntnisse schöne Webseiten machen. Webseiten als Präsentation von kleinen Firmen.
Aber überall, wo es um das Weiterverwenden von Usereingaben geht, haben Pagebuilder keinen Platz.
Sind Pagebuilder also ein Ausschlusskriterium für Webapps?
Nein! Manche Projekte setzen wir mit einem hybriden Ansatz um.
Der „Präsentationsteil“, also die Dinge wie über uns oder das Vorstellen des Teams kann gerne mit Pagebuildern umgesetzt werden.
Alle Bereiche, die mit Datenhandling, Usereingaben die weiterverwendet werden müssen, zu tun haben, sollten nicht mit Pagebuildern umgesetzt werden.
Der hybride Ansatz hat den Vorteil, dass man das Design der „statischen“ Seiten recht einfach selbst gestalten kann.
Damit ist man bei den einfachen Dingen nicht auf Programmierer angewiesen.
Zusammenfassung
Wofür also Pagebuilder und Gutenberg einsetzen und wofür nicht?
Dafür eignen sich Pagebuilder gut:
- kleine Firmenwebseiten
- Onepager
- kleine Präsentationsseiten
- Alle Seiten ohne viel Usereingaben
- Online Kataloge ohne Einkaufsmöglichkeit
Für diese Projekte eigenen sich Pagebuilder nicht
- Webshops ab mittlerer Größe
- Seiten mit vielen Usereingaben
- Seiten, die Usereingaben weiterverwenden
- Webseiten für diverse Auswertungen
- Webseiten zur Verwaltung diverser Dinge
Wohin geht die Reise?
Pagebuilder bzw Gutenberg sind die Zukunft von WordPress.
Und das ist auch gut so.
Die stärke von WordPress ist es, dass man einfach Webseiten erstellen kann.
Mit fertigen Blocks und Themes kommt man dem Ziel noch näher!
Es ist aber natürlich auch ein Rückschritt in frühere Zeiten:
Wir kehren wieder zurück zu den Wurzeln von Webdesign und der Webseiten-Erstellung.
Pagebuilder und Gutenberg sind WYSIWYG HTML-Editoren.
Also das Erstellen von Seiten mit Hereinziehen und Herumschubsen von Elementen auf einer Arbeitsfläche.
Wie man es früher mit Dreamweaver und Frontpage gemacht hat.
Blocks standardisieren
Auch das wird die Zukunft bringen: Blocks als Web-Standard
Was oft benutzt wird und sich bereits zum de-facto Standard mausert, wird irgendwann auch offiziell zum Standard.
Das ist bei vielen Dingen in der Technik, der Juristerei, dem Welthandel oder auch gesprochener Sprachen, zu sehen.
Die Entwicklung bleibt nicht stehen und um damit plattformübergreifend arbeiten zu können, braucht es Standards.
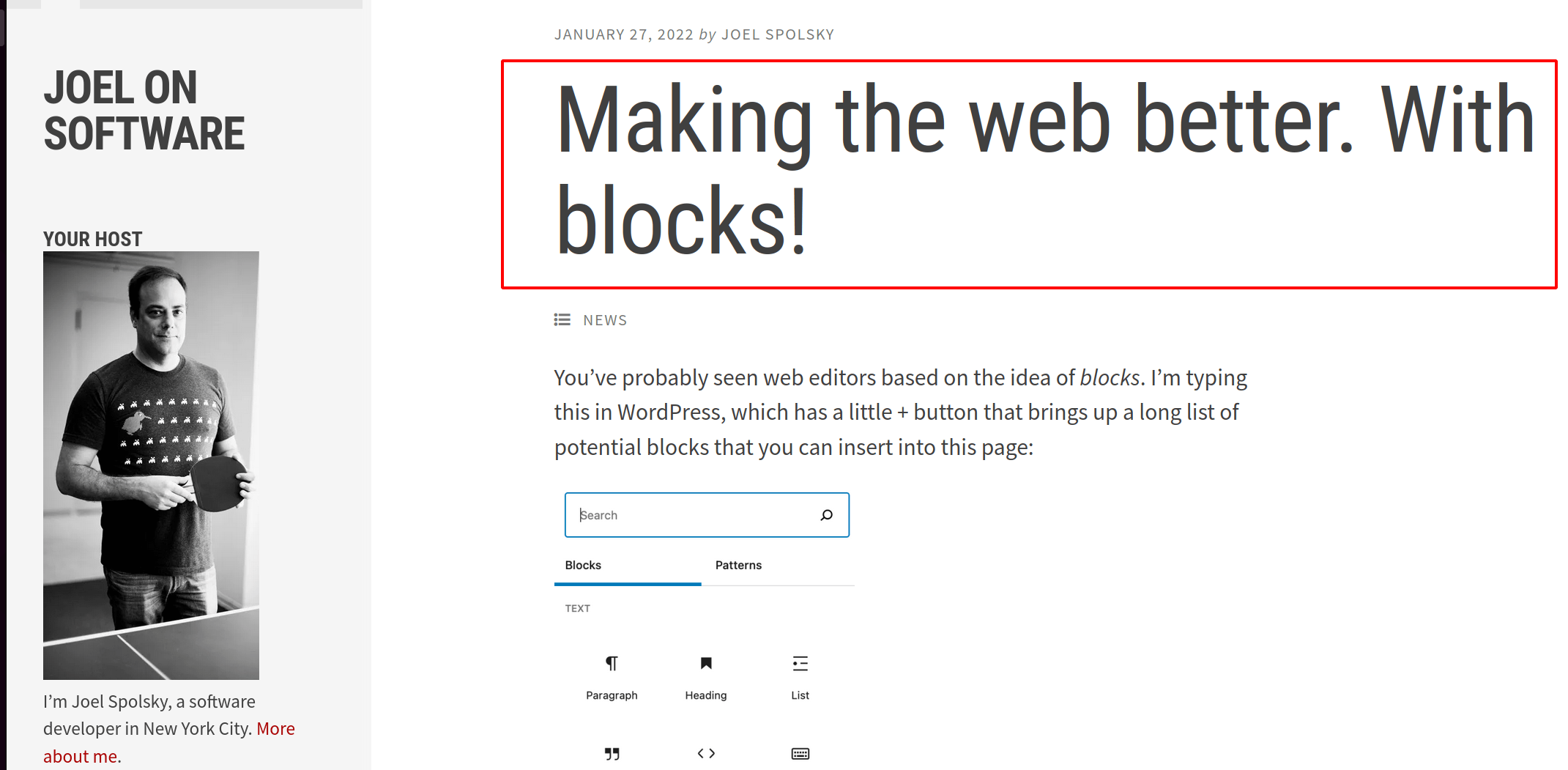
Ein nicht unwichtiger, aber sogar unter vielen Entwicklern, Mann in der Softwarewelt ist Joel Spolsky.
Mitentwickler bei Microsoft Excel, Begründer von Trello und ehemaliger CEO von Stack Exchange. Also der Seite, von der weltweit alle Software-Entwickler Code runterkopieren :)
Joel ist an der Standardisierung von Blocks beteiligt:

Wir werden also in Zukunft digitale Sammlungen an Design bekommen. Designs, die wir einfach wiederverwenden und auch teilen können.
Dadurch wird das Erstellen von Webseiten noch einfacher und das Ergebnis noch schöner bzw aktueller!
Links
- https://de.wikipedia.org/wiki/WYSIWYG
- https://de.wikipedia.org/wiki/HTML-Editor
- https://de.wikipedia.org/wiki/Adobe_Dreamweaver
- https://de.wikipedia.org/wiki/Microsoft_FrontPage
- https://www.joelonsoftware.com/2022/01/27/making-the-web-better-with-blocks/
- https://twitter.com/photomatt/status/1511382286641508352
- https://en.wikipedia.org/wiki/Joel_Spolsky