Ausgangslage: Videos werden nicht richtig abgespielt
Oft kommt es auf iPad und iPhone vor, dass es Probleme mit Videos gibt.
Werden nämlich Videos selbst gehostet, zb in die WordPress Mediathek hochgeladen, kann es zu Problemen kommen.

Content-Range Header sind das Problem
Apple-Geräte verlangen einen Content-Range-Header!
There’s a documentation for that – natürlich gibt es dazu Infos von Apple zu (byte)range requests. Hier im Wortlaut:
HTTP servers hosting media files for iOS must support byte-range requests, which iOS uses to perform random access in media playback. (Byte-range support is also known as content-range or partial-range support.) Most, but not all, HTTP 1.1 servers already support byte-range requests.
Übersetzt heißt das:
HTTP-Server, die Mediendateien für iOS hosten, müssen byte range requests unterstützen.
iOS verwendet dies, um bei der Medienwiedergabe einen wahlfreien (ungeordneten? zufälligen? Zugriff durchzuführen.
(Byte-Range-Unterstützung wird auch als Content-Range- oder Partial-Range-Unterstützung bezeichnet.)
Die meisten, aber nicht alle HTTP 1.1-Server unterstützen bereits Byte-Range-Anfragen.
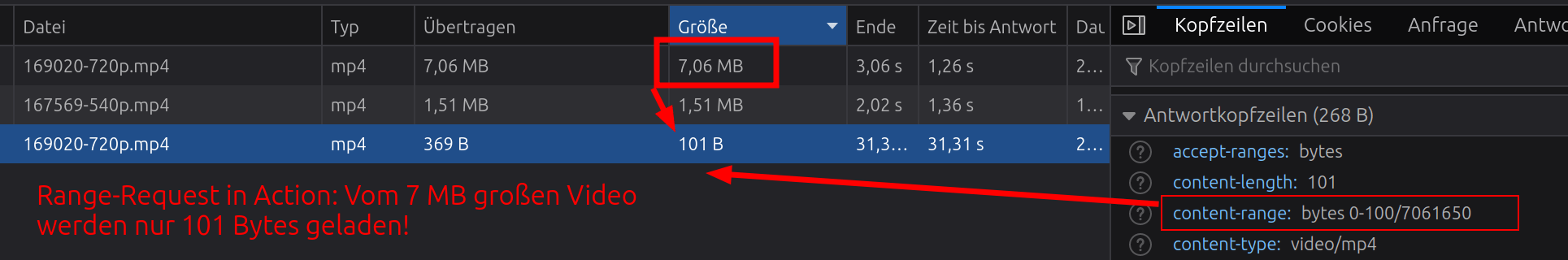
Range-Requests in Aktion
Warum sind Range-Requests so vorteilhaft?
Weil nicht die gesamte Datei erneut heruntergeladen werden muss.
In nachfolgendem Beispiel sieht man, dass nur 101 Byte eines 7 MB großen Videos heruntergeladen werden.
Wenn die Datei mit einem Range-Request parameter angefordert wird:

Kann mein Server Range-Requests?
Ziel ist es also, Videos richtig auszuliefern.
Der Server, der die Videos ausliefert, muss also einen Range-Request-Header mitschicken.
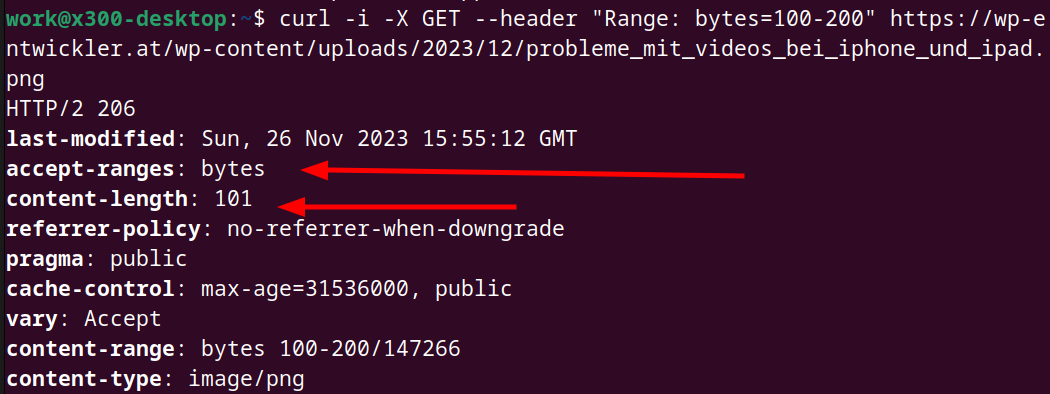
Wie überprüfe ich das? Ganz einfach mit CURL:
curl -i -X GET –header „Range: bytes=100-200“ https://wp-entwickler.at/wp-content/uploads/2023/12/probleme_mit_videos_bei_iphone_und_ipad.png
Mit diesem Befehl hole ich ein Bild und sage dem Server, er möge mir bitte nur einen Gewissen Datenbereich schicken.
In dem Fall erfrage ich mit dem Parameter „Range: bytes=100-200“ 101 Bytes, nämlich die Bytes von 100 bis 200 des Bildes.

Mit CURL lässt sich also einfach prüfen, ob der Server Range-Requests abarbeiten kann.
Bei Apache sollten Range-Requests standardmäßig aktiviert sein.
Aber oft liegt es nicht am Server, wie zb Apache:
Problemfall: Der Server kann Range-Requests, iPhones spielen das Video aber nicht richtig ab
Dies kann vorkommen, wenn Medien-Dateien über PHP ausgespielt werden.
Es gibt einige Plugins im WordPress-Universum, die Bilder und Videos durch ein PHP-Script durschleifen.
Die Medien werden also nicht direkt von der Festplatte geladen, sondern werden zuerst durch PHP-Code bearbeitet und dann an den Browser geschickt.
Ein sehr großes LMS (learning management system) macht das so, was dann zu Problemen auf iOS-Geräten führt.
Wie löst man dieses Problem?
Wenn mod xsendfile verfügbar ist, dann könnte eine Aktivierung helfen.
Alternativ kann man in das htaccess-File des Plugins eingreifen. Mit dem Ziel, dass Videos nicht mehr durch das PHP-Script durchgeschliffen werden.
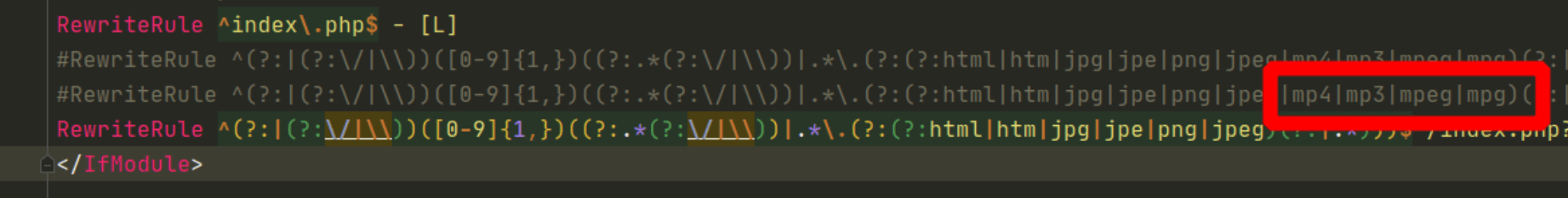
Hier ein Beispiel bzw Hack, wie das aussehen könnte:

Disclaimer: In Plugin-Code Änderungen vorzunehmen ist nicht die beste oder empfohlene Lösung. Ein Plugin-Update kann die eigenen Änderungen jederzeit rückgängig machen und das Problem tritt wieder auf. Wenn es aber nicht anders geht, dann geht es nicht anders :). Es ist dann aber wichtig, dass man die htaccess-File im Auge behält und zb per Script immer kontrolliert, ob die eigenen Änderungen noch vorhanden sind.
Links
- https://developer.apple.com/library/archive/documentation/AppleApplications/Reference/SafariWebContent/CreatingVideoforSafarioniPhone/CreatingVideoforSafarioniPhone.html#//apple_ref/doc/uid/TP40006514-SW6 Infos zu Range Requests direkt von Apple
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Range_requests#checking_if_a_server_supports_partial_requests
- https://http.dev/range-request