WooCommerce arbeitet im Hintergrund viel mit AJAX-Requests
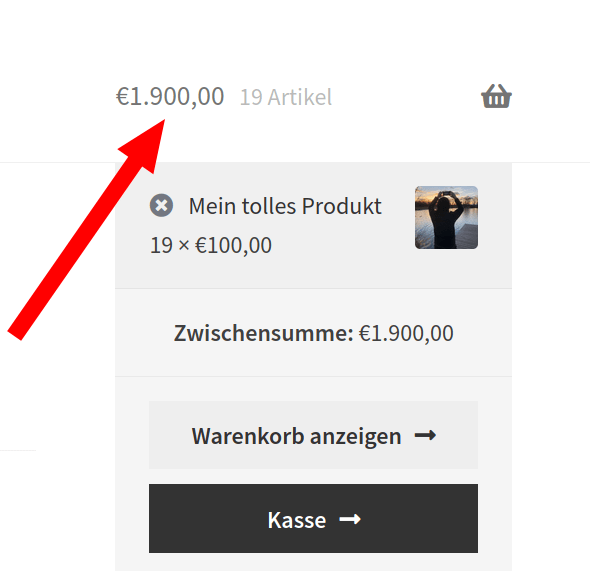
Wird ein Produkt in den Warenkorb gelegt, so ändert sich im Warenkorb-Symbol rechts oben die Anzahl der Artikel und die Gesamtsumme:
Das passiert per AJAX – also dynamisch im Hintergrund, ohne die Seite neu zu laden.
Aber wie passiert das im Code jetzt genau, und wie kann ich als WooCommerce-Theme-Entwickler da eingreifen?
woocommerce_add_to_cart_fragments Hook ist die Lösung
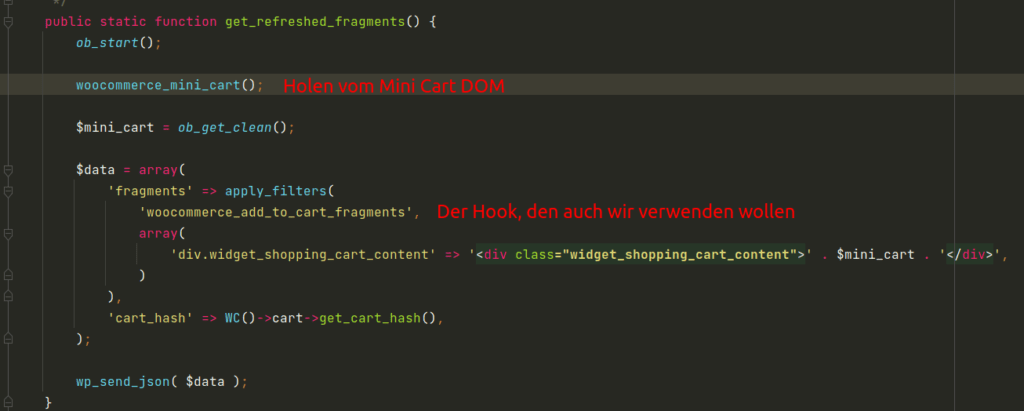
In der Klasse WC_AJAX gibt es die Funktion get_refreshed_fragments() welche den für uns wichtigen Hook triggert!
Es handelt sich um den woocommerce_add_to_cart_fragments Hook.
In den müssen wir uns reinhängen.
Der Screenshot der Funktion get_refreshed_fragments() zeigt uns eh, was zu tun ist.
Anhand der Variable $mini_cart sehen wir, welches Format der Hook sich erwartet, nämlich:
jQuery Selektor => HTMLapply_filters wird ein Array übergeben, und dort müssen wir eben neue Einträge geben.
Der Key ist ein jQuery styled Selektor, oben zb div.widget_shopping_cart_content.
Der Value ist das HTML.
Im Frontend wird nach einem Update des Warenkorbs der Dom-Node mittels jQuery Selektor (hier unser Array-Key) gesucht, und der Inhalt mit unserem Array-Value ersetzt!
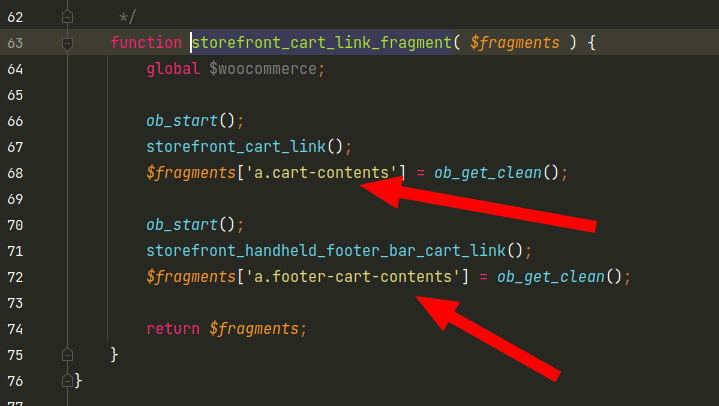
Das beliebte Storefront-Theme zeigt es vor, wie man diesen Hook bedient:
Es gibt zwei neue Einträge, einmal für den Dom-Node a.cart-contents und einmal für a.footer-cart-contents.
(Ich bin mit der Formatierung der Funktion und der Verwendung von Output-Buffering nicht ganz glücklich, weil das für mich nicht auf den ersten Blick durchschaubarer Code ist. Aber jeder und jede hat da einen anderen Geschmack)
Somit haben wir die Funktionen bzw die Codestellen herausgefunden, die für das dynamische Ändern des Mini-Carts (Mini-Warenkorbs) zuständig ist!