Änderungen am Warenkorb passieren dynamisch
In den meisten Themes braucht es keinen Seiten-Reload für Änderungen beim Warenkorb und Checkout – wie genau wird das im Code erreicht?

Aller Anfang…
…ist einfach, denn nomen est omen:
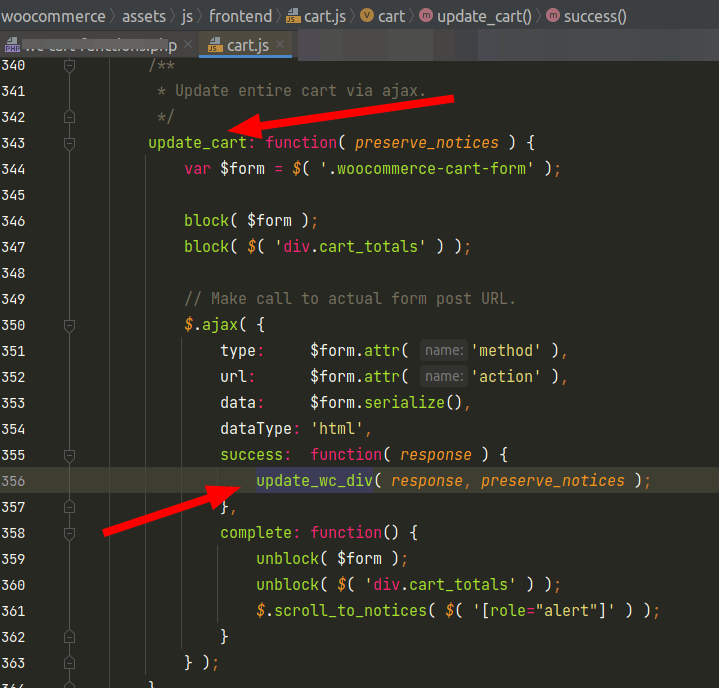
Beim Warenkorb wäre der erste Einstiegspunkt die Datei cart.js
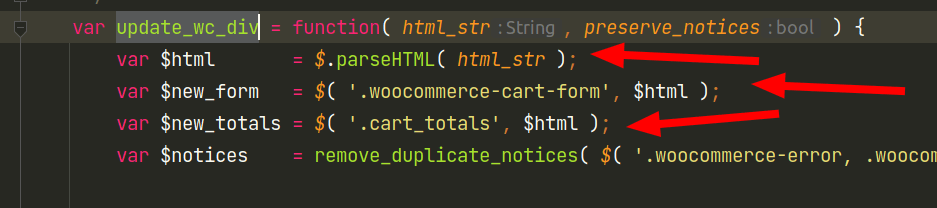
In der Funktion update_cart findet sich im AJAX-Success-Zweig der Funktionsaufruf update_wc_div().
Dort passiert die ganze Magie – nämlich eine recht interessante Magie:
WooCommerce parst aus der ganzen Seite die entsprechende Information!
Die Funktion update_wc_div bekommt das komplette HTML der Warenkorb-Seite, sucht Dom-Nodes und ersetzt diese!
Auf den ersten Blick hört sich das sehr umständlich an.
Weil nicht einzelne Werte zurück gegeben werden, die dann im HTML ersetzt werden. Nope.
Es wird die komplette Seite per AJAX-Call Response zurückgegeben. Das ist die aktuelle Version des Warenkorbs. Also das komplett gleiche HTML, wie wenn man die Warenkorb-Seite neu aufrufen würde.
Aus dem HTML werden dann Dom-Nodes extrahiert und in die aktuelle Seite eingefügt.

Anders erklärt: Per AJAX-Response kommt die Seite, auf der man sich befindet (zb der Warenkorb) NOCHMALS zurück.
Aktualisiert. 1:1 wie sie auch per normalen Seiten-Neuladen ausgeliefert wird.
Der Besucher schaut die alte Version an, per AJAX kommt die neue Version.
Aus dem HTML der neuen Version werden die aktualisierten Daten extrahiert und in das HTML der „alten“ Seite eingefügt.
Auf der sich der Besucher gerade befindet – es wird die Seite also neu geladen, ohne sie wirklich neu zu laden.
Irgendwie schlau, aber vom Empfinden her, sollten per AJAX-Response eigentlich nur Werte zurückkommen, die dann ausgetauscht werden.
Warum wird das so gehandhabt?
Wiederverwendbarkeit von Templates und Ersetzen von ganzen DOM-Nodes
Der Vorteil dieser Herangehensweise ist, dass man die WooCommerce-Templates einfach wiederverwenden kann und nicht nur einzelne Werte austauscht. Sondern gleich ganze HTML-Bereiche dynamisch ändern kann.
Ganz ohne neuen Code zu schreiben, es wird ja die Seite neu gerendert, die durch die Templates aufgebaut sind.
Wie kann ich eigene Daten an die Warenkorb-Seite schicken?
Dieses Dom-Node Austauschen kann man auch für eigene Bereich nutzen – ich kann also nach Warenkorb-Updates selbst Dom in das Frontend schicken.
Dazu haben wir im Beitrag https://wp-entwickler.at/1994/in-woocommerce-themes-dynamisch-aenderungen-anstossen-wenn-sich-im-warenkorb-etwas-aendert/ schon etwas geschrieben.
Welcher JavaScript-Cdoe steckt dahinter?
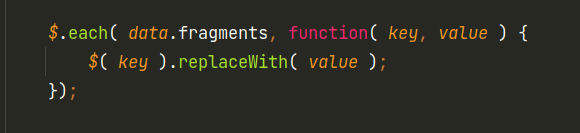
Dazu ist die erste Anlaufstelle die Datei cart-fragments.js die an mehreren Stellen die diversen Fragment ändert. Interessante Codestelle dazu ist:
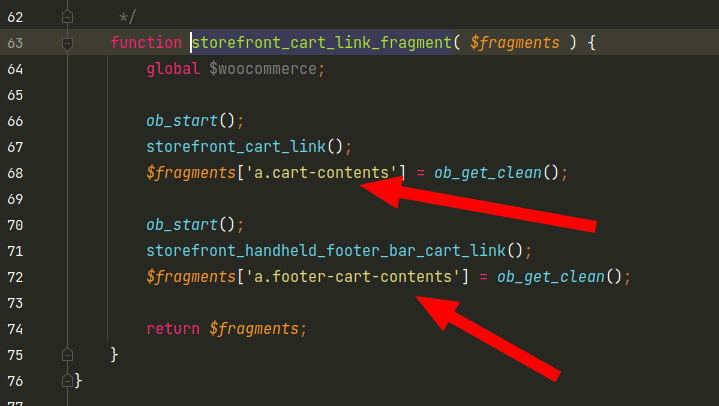
Wie im oben verlinkten Artikel beschrieben, kommen diese Daten aus dem woocommerce_add_to_cart_fragments Hook und liefert dann solche Daten:
Die Array-Keys hier sind die Dom-Nodes, die mit den Array-Values befüllt werden – Eben mit den Funktionen in cart-fragments.js